WebAssembly has been gaining a lot of attention lately, especially in the world of web development. It’s a binary format designed to be executed in web browsers and offers a number of benefits such as improved performance, cross-platform compatibility, and security.
I’m learning about WebAssembly for a work-related project, so this post is as much for me as it is for you. I’ll dive deep into what WebAssembly is, why it matters, and how it works. At the end you’ll know more than you ever thought you’d want to about WebAssembly!
Quick Links
The short version
Here’s a simplified overview of how WebAssembly works:
- Compilation: First, source code written in a high-level language like C/C++ or Rust is compiled into WebAssembly bytecode. This is typically done using a specialized compiler, such as Emscripten or Rust’s wasm32 target.
- Loading: The compiled WebAssembly module, represented by a `.wasm` file, is then loaded by the web browser alongside other web resources.
- Validation: The browser verifies the bytecode’s validity and security by performing a thorough validation process. This ensures that the module adheres to the WebAssembly specification and doesn’t contain any malicious or unsafe code.
- Execution: Once validated, the WebAssembly module is executed by a dedicated runtime environment provided by the browser. This runtime environment includes a Just-In-Time (JIT) compiler or an ahead-of-time (AOT) compiler, depending on the browser’s implementation.
- Interoperability: WebAssembly code interacts with the surrounding JavaScript and browser environment using a set of defined APIs. This enables seamless integration with existing web technologies, allowing WebAssembly modules to interact with the DOM, make network requests, access browser features, and more.
- Performance: One of the key advantages of WebAssembly is its near-native performance. By using a compact binary format and optimizing the execution process, WebAssembly code can be executed at speeds close to native machine code, resulting in highly performant web applications.
By leveraging these mechanisms, WebAssembly bridges the gap between web technologies and low-level programming languages, opening new opportunities for developers to build complex, high-performance applications that were previously limited to native environments.
The long version
Picture this: a technology that allows you to run code at nearly native speed right in your web browser. That’s WebAssembly in a nutshell. It’s a powerful and portable binary format that opens a whole new realm of possibilities for optimizing web performance. By enabling languages like C, C++, Rust, and others to be executed efficiently on the web, WebAssembly empowers the creation of blazing-fast web applications.
What is WebAssembly?
At its core, WebAssembly (Wasm) is a new binary format that enables the execution of high-performance code directly in web browsers.
But what does that mean exactly?
Traditionally, web applications have been built using JavaScript, a language that runs in the browser. While JavaScript is versatile and widely supported, it doesn’t always deliver the speed and efficiency required for demanding tasks. This is where WebAssembly comes in.
WebAssembly acts as a low-level virtual machine, serving as a runtime for code written in languages like C, C++, and Rust. It provides a compact and efficient representation of this code, making it easier to transmit over the network and execute in the browser. By bridging the gap between high-level languages and the web, WebAssembly unlocks a whole new realm of performance possibilities.
Imagine harnessing the raw power of languages known for their speed and efficiency, and seamlessly integrating them into web applications. With WebAssembly, it’s possible. This means you can port existing software, libraries, and even games to the web, achieving near-native execution speeds.
Why does WebAssembly matter?
WebAssembly brings optimized code to the web, resulting in faster and smoother web applications. This means you can build resource-intensive applications like games, simulations, and multimedia editors that offer exceptional performance in the browser. Say goodbye to sluggish experiences and welcome snappy, responsive web apps.
Another reason WebAssembly is important is its language versatility. It allows you to use languages like C, C++, Rust, and more, expanding the possibilities for web development. You can leverage existing codebases, libraries, and tools, seamlessly integrating them into your web projects.
Moreover, WebAssembly encourages code reuse. Its language-agnostic modules can be shared across platforms and ecosystems.
How does WebAssembly work?
At its core, WebAssembly is a low-level binary instruction format that serves as a virtual machine for executing code. It’s designed to be fast, efficient, and secure. WebAssembly code, also known as wasm, is written in languages like C, C++, or Rust and then compiled into this binary format. This means that instead of relying solely on JavaScript, web browsers can directly execute WebAssembly modules for improved performance.
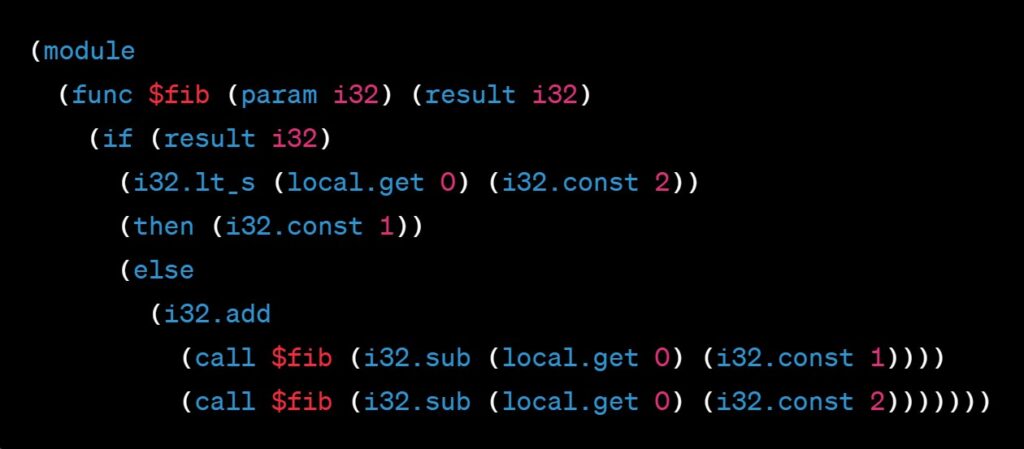
Here’s an example of Wasm code that computes the Fibonacci number at a given index:

When a web page with WebAssembly is loaded, the browser downloads the wasm file along with other web assets. The browser’s JavaScript engine fetches the wasm module, compiles it, and executes it. This compilation process optimizes the code for the specific device and browser, resulting in lightning-fast execution.
WebAssembly’s sandboxed execution environment ensures that code is isolated and cannot access or modify sensitive information, providing security for users and the web ecosystem.
WebAssembly seamlessly integrates with JavaScript, allowing for the smooth exchange of function calls between the two languages. This interoperability is crucial for grafting WebAssembly into existing web projects or leveraging existing JavaScript libraries and frameworks.
How is WebAssembly loaded and validated?
When a web page includes a WebAssembly module, the browser downloads the wasm file, similar to other web assets like HTML, CSS, and JavaScript files. The browser’s JavaScript engine then takes over to handle the loading and validation process.
First, the wasm module is loaded into memory, and the browser prepares it for further processing. Validation is the first step, where the browser checks the module’s structure and ensures it follows WebAssembly specifications.
During validation, the browser checks for correct syntax, absence of errors, and potential security risks. This process prevents the execution of unreliable or malicious code.
Once the module passes validation, the browser’s JavaScript engine compiles the wasm code into machine code optimized for your device and browser.
How is WebAssembly executed?
Once a WebAssembly module is successfully loaded and compiled, it’s time for the real action: execution. At this stage, the browser’s virtual machine takes over and runs the compiled machine code generated from the wasm module. The execution of WebAssembly code is typically much faster than traditional JavaScript due to its low-level, close-to-the-hardware nature.
WebAssembly operates within a sandboxed environment, providing a secure and isolated space for executing code. This sandboxing ensures that WebAssembly code cannot interfere with other parts of the web page or the user’s system, mitigating security risks and maintaining the integrity of the web platform.
WebAssembly modules can import JavaScript functions and access the rich JavaScript ecosystem, including browser APIs, DOM manipulation, and existing JavaScript libraries. This interoperability between WebAssembly and JavaScript empowers developers to leverage the strengths of both technologies.
It’s important to note that WebAssembly doesn’t replace JavaScript but rather complements it. JavaScript is still the primary language for building web applications, while WebAssembly serves as a performance boost for computationally intensive tasks. By offloading performance-critical operations to WebAssembly, you can unlock significant speed gains without sacrificing the flexibility and accessibility of JavaScript.
What are the performance benefits of WebAssembly?
WebAssembly’s performance gains stem from its low-level representation and efficient execution. By compiling code to a binary format that can be executed directly by the browser, WebAssembly eliminates the need for interpretation or just-in-time (JIT) compilation. This results in faster startup times and improved runtime performance compared to traditional web technologies.
The compact binary format of WebAssembly modules is designed to be both efficient to transmit over the network and quick to parse by the browser. This means that users can experience faster loading times, especially for large and complex applications.
Moreover, WebAssembly is designed to harness the full power of modern hardware, taking advantage of multi-core processors, and optimizing resource utilization. Its predictable execution model ensures consistent performance across different platforms and browsers, regardless of the underlying hardware architecture.
The performance benefits of WebAssembly extend beyond traditional web applications. WebAssembly’s portable nature allows it to be utilized in various contexts, such as server-side applications and edge computing. By leveraging WebAssembly on the server-side, you can offload computationally intensive tasks, such as image processing or data manipulation, to benefit from the efficient execution and resource utilization of WebAssembly.
Conclusion
WebAssembly is revolutionizing web development by bringing near-native performance to the browser. Its low-level binary format and efficient execution make it an ideal choice for building high-performance web applications, games, and computationally intensive tasks. With WebAssembly, you can tap into the full power of modern hardware, deliver faster loading times, and create immersive user experiences.
By providing a portable and interoperable platform, WebAssembly enables you to write code in multiple languages and leverage existing codebases. This versatility and compatibility make it easier to integrate WebAssembly into existing projects and collaborate with other developers. Whether you’re a front-end developer looking to optimize your web applications or a back-end developer exploring server-side capabilities, WebAssembly has something to offer.
